在表格的某些列添加筛选器有助于数据分析,在生物数据里这个功能尤其重要。今天在项目的基因表达数据表实现了这个功能。
使用 DataTables 自带例子
DataTables 是特别实用的 jQuery 表格插件,官方文档介绍了添加列筛选器的方式(详见 https://www.datatables.net/release-datatables/examples/api/multi_filter_select.html):
1 | $(document).ready(function() { |
其原理是在表格的 <tfoot> 标签里放置 <select> 并添加 search 功能,实际使用时给 <tfoot> 加入样式 display: table-header-group 即可满足需求。
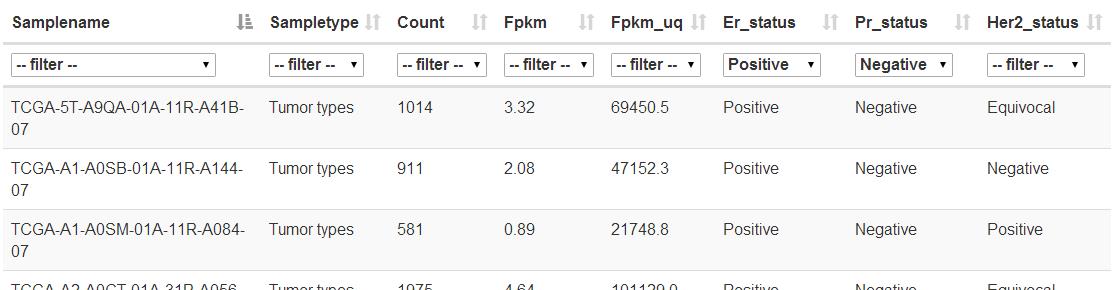
效果图:

手写实现前置的 tfoot 标签
经过测试,Chrome、Firefox 正常显示预期效果,然而 IE 和 EDGE 浏览器始终把 <tfoot> 标签放置于 <tbody> 下面 (╯°Д°)╯︵ ┻━┻ 接着花了很长时间 google 也没找到解决方法,面对硬性的需求,只好硬着头皮尝试。
具体做法:
- 在
<thead>标签里新建一个<tr>标签。 - 构建 DataTables 后调换
<thead>把新建的标签提前。 - 手动处理
DataTables的 column visibility 设置。
1 | generateIETfoot('table2'); |